Introduction
I’m sure Under Armour doesn’t need any introduction, anyway Under Armour makes game-changing sports apparel, athletic shirts, shoes & accessories. This is a personal project where I attempted to recreate Under Armour front-end template in Vuejs
Reasons & Goals Behind The Project
I have a habit of spending my evenings either coding some side projects or finding and learning new technologies to add to my arsenal. There are several reasons why I choose to make this project, I’ll list them below
Self-Learning and Growth: I’m always learning new technologies and best practices for software development, so for the past few months I was learning a lot of new things, and I felt like now is the time to apply these to a real-world project.
The habit of Spending Evenings Coding: Since I love coding, the feeling of building something completely from scratch that can one day make a difference in the world, I like to spend my events coding pet projects of learning new things, thus I had to find something to build in my evenings.
Skill Enhancement: You only enhance your skills when you take on a challenge, recreating an established website like Under Armour was an opportunity for me to enhance my web development skills. By studying the original website's design, functionality, and user experience, I could challenge myself to replicate and even improve upon its features.
Portfolio Enhancement: As a web developer, having a diverse and impressive portfolio is crucial to showcasing my skills. By recreating Under Armour, a widely recognized website, I could demonstrate my ability to undertake challenging projects and deliver high-quality results.
Problem-Solving and Innovation: Recreating a website involves solving numerous challenges. I had to identify the best strategies to replicate the website's functionality, optimize performance, and ensure compatibility across different devices and browsers.
Below is a list of some of the pages from the project
Home
An effective home screenwith all the essentials layout clearly from CTA to categories to take users to their desired destination.

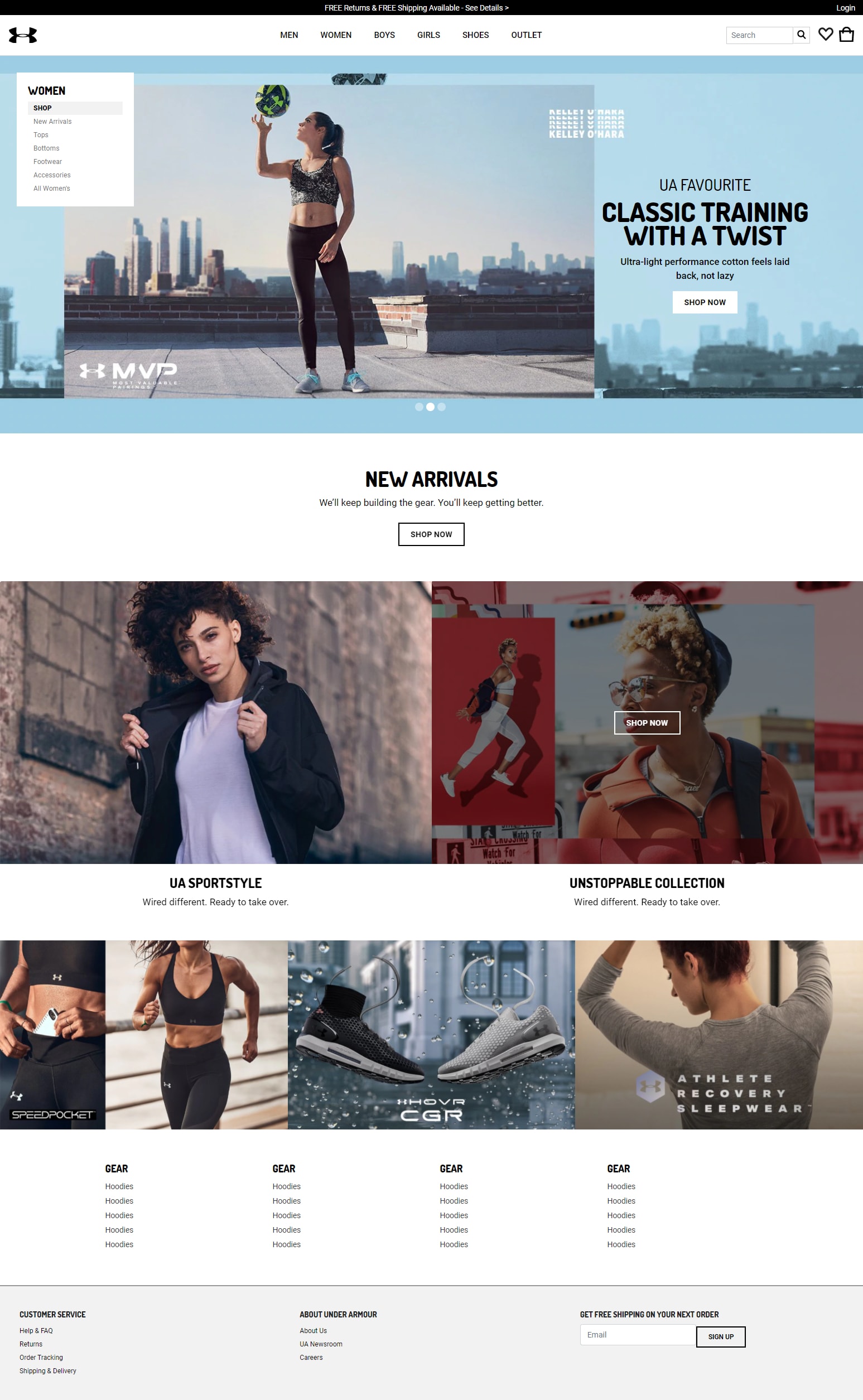
Category
A category page to display new arrivals, sales or any other major event.

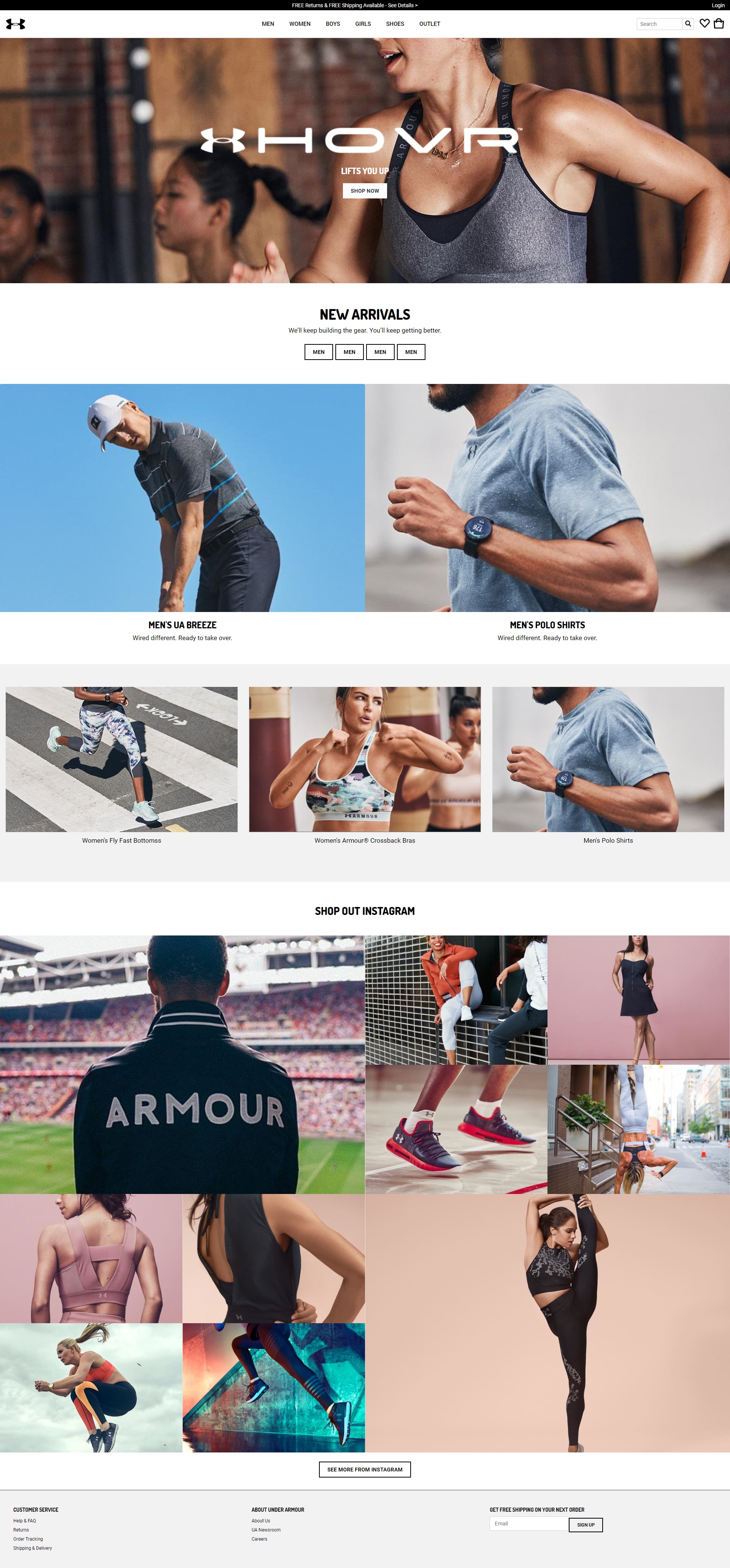
Product Screen
A listing page to list and filter through all the products available in a certain category.

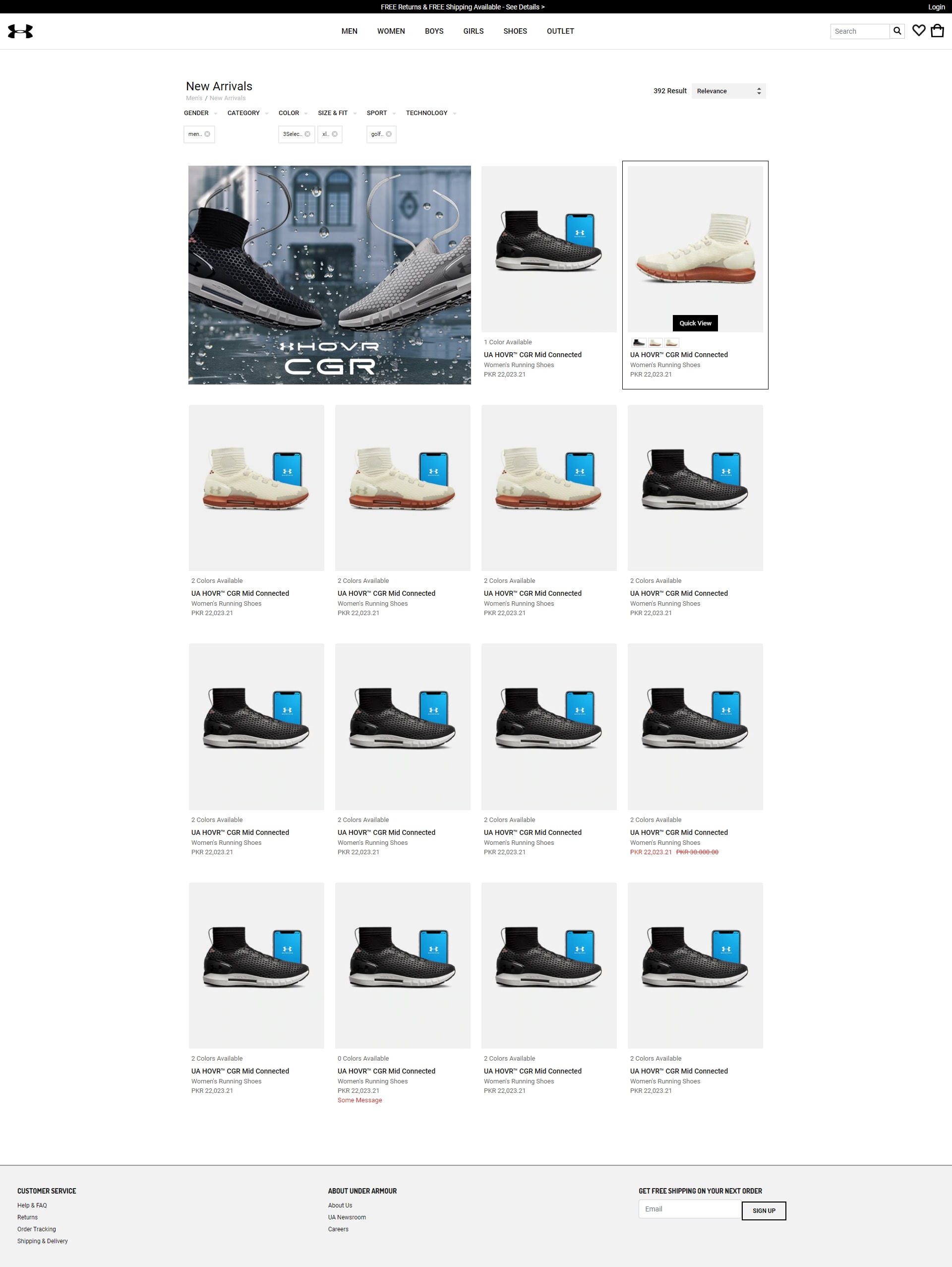
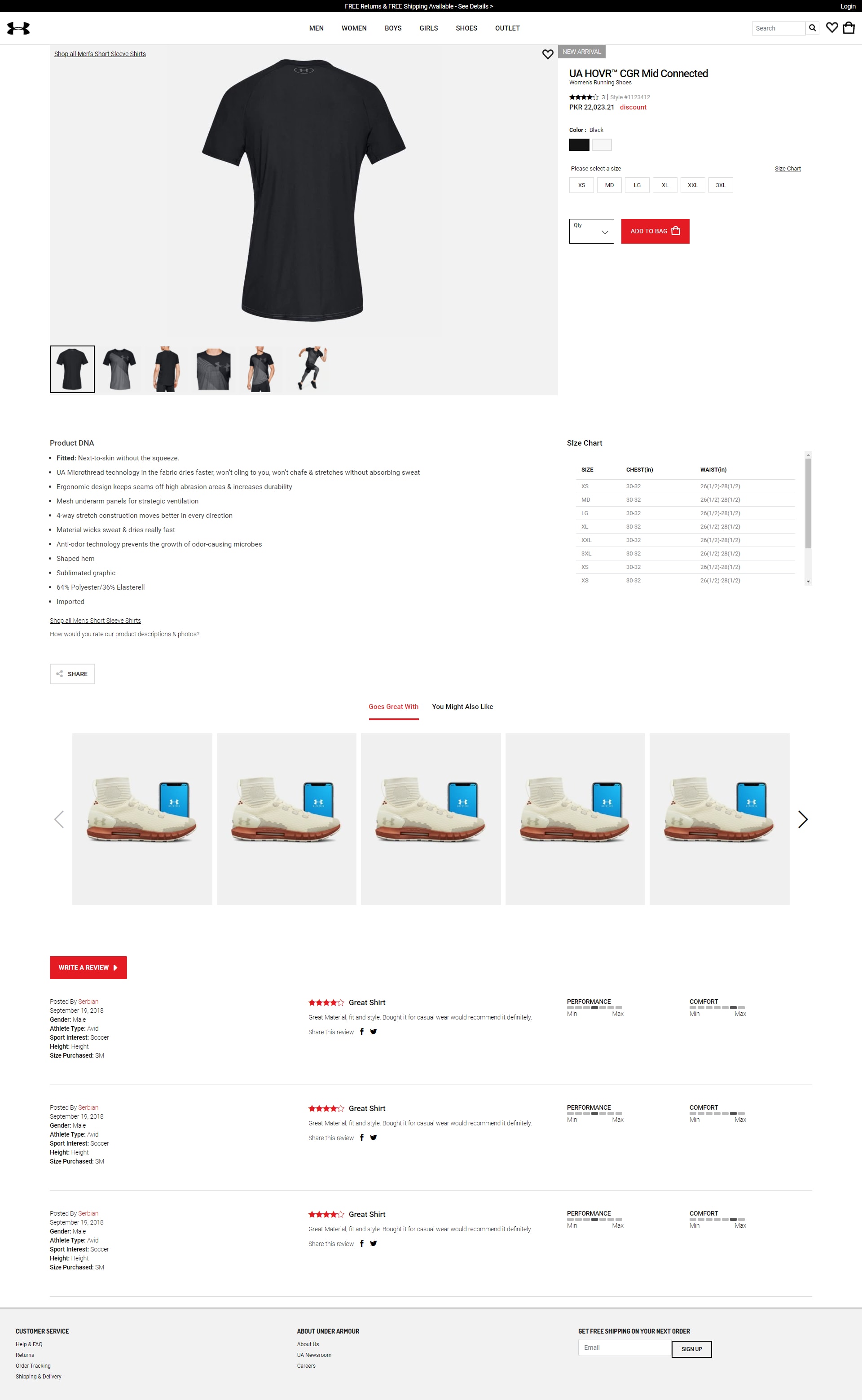
Product Screen

That’s all.